Menggeser (move) dan memutar (rotate) movieclip pada Adobe Flash
Kali saya coba memberikan tutorial sederhana tentang bagimana cara mengendalikan movieclip dengan button. yaitu menggeser, memutar / merotasi, menyembunyikan / memunculkan movieclip. saya buat dengan actionscript 2.0 sederhana adobe flash CS 3. berikut hasil swf nya.
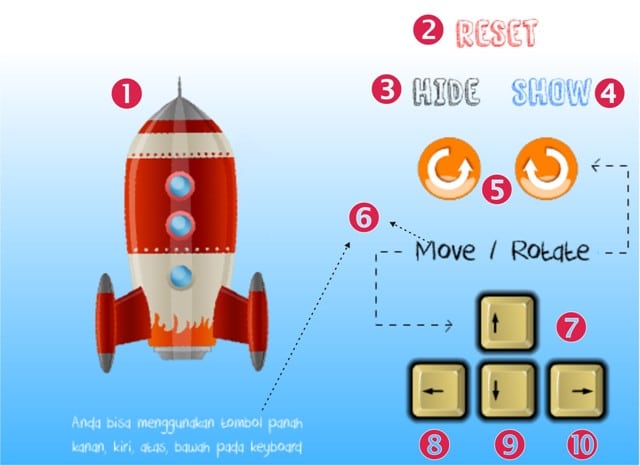
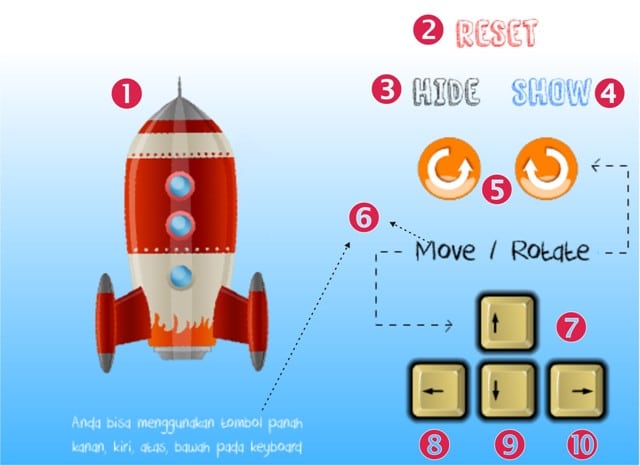
Pertama -tama susun objek yang dibutuhkan. bisa dalam satu layer, tetapi lebih baik satu layer untuk satu objek. Seperti di gambar bawah ini.
objek no 1 berupa movieclip, no 2, 3, 4, 5, 7, 8, 9, 10 berupa button. untuk no 6 bisa berupa static text biasa.
setelah objek no satu dikonvert menjadi movieclip beri instance name, misalnya rocket. untuk button-buttonya anda bisa mengambilnya di common libraries -> buttons atau bisa Anda ketik dan convert to symbol -> button.
yang perlu anda ketahui adalah posisi koordniat x, y untuk objek 1. caranya bisa dilihat di properties.
untuk actionscript objek no. 2 atau reset adalah :
[sourcecode language=’as3′]on (release) {
rocket._y = 195.6;
rocket._x = 153.1;
rocket._rotation = 0;
rocket._visible = true;
}[/sourcecode]
untuk actionscript objek no. 3 atau hide adalah :
on (release) {
rocket._visible = false;
}
untuk actionscript objek no. 4 atau show adalah :
on (release) {
rocket._visible = true;
}
untuk actionscript objek no. 5 atau putar ke kanan adalah :
on (release) {
rocket._rotation -= 5;
}
Putar ke kiri :
on (release) {
rocket._rotation += 5;
}
untuk actionscript objek no. 7 atau geser ke atas adalah :
on (release) {
rocket._y -= 5;
}
on (keyPress "") {
rocket._y -= 5;
}
untuk actionscript objek no. 8 atau geser ke kiri adalah :
on (release) {
rocket._x -= 5;
}
on (keyPress "") {
rocket._x -= 5;
}
untuk actionscript objek no. 9 atau ke bawah adalah :
on (release) {
rocket._y += 5;
}
on (keyPress "") {
rocket._y += 5;
}
untuk actionscript objek no. 10 atau ke kanan adalah :
on (release) {
rocket._x += 5;
}
on (keyPress "") {
rocket._x += 5;
}
Selain mengklik buttonnya kita juga bisa menggeser objek dengan cara klik panah kanan, kiri, atas, bawah pada keyboard.
Demikian tutorial sederhana ini…… semoga bisa bermanfaat dan diaplikasikan…. mohon maaf bisa ada kesalahan karena ilmu yang dimiliki masih sangat minim…… 🙂


Adi Kiswanto liked this on Facebook.
Bagus dan Kreatif
Terim kasih mas…